

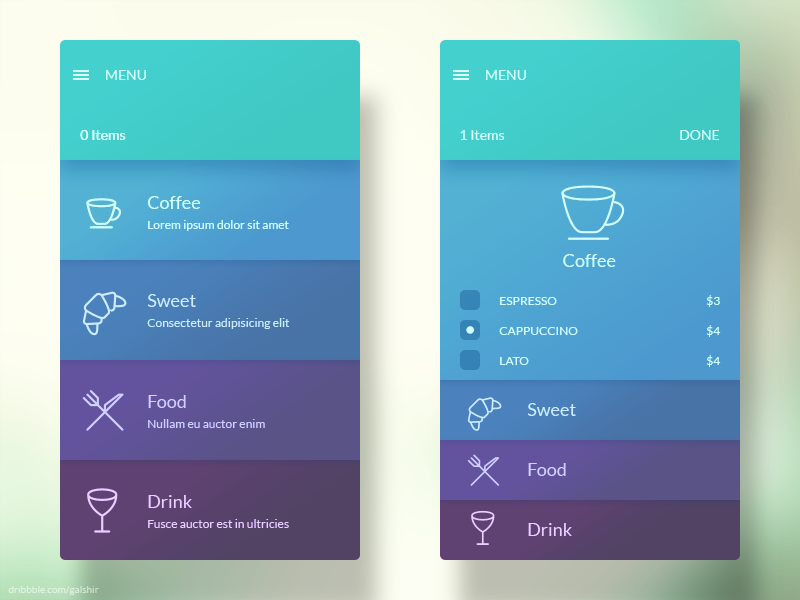
These rules match with the The Golden (6:3:1) Rule. Also, it can ease users’ eye to move comfortably from one point to the next. This criterion can work perfectly by cultivating a balance, neat, harmonious interface that brings pleasure to the users. The 60% + 30% + 10% principle is the best proportion to reach balance among colors.
Blue color ui design how to#
To combine color in UI design is easy, but how to avoid chaos and overload? how to get rid of plain and stay on sophistication? You can’t walk away from color combinations completely when doing UI interface design. 4) Golden ratio in color proportion - The Golden (6:3:1) Rule

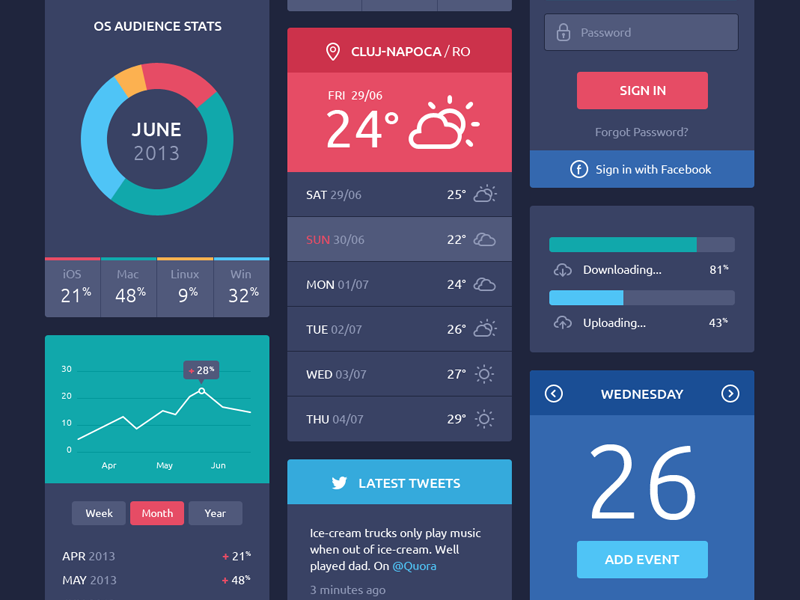
This is echoing what others have said, you can check this excellent observation at the source. Brighter color variations are made by increasing brightness and lowering saturation.” “ Darker color variations are made by lowering brightness and increasing saturation. But in all, they look good, harmonious and work with each other. The theme color is Blue, and the other elements are darker color variations and brighter color variations. Regardless of it’s blue again, let’s focus on the variations. Read the meaning of each language, please have a look here. Fundamental concepts about colorsĮach color has formed its unique meaning and connotation in the long run of human life. Nowadays, many companies take Colors, especially color in UI design, as one of their marketing strategy. Also, research from QuickSprout indicates that 90% of all product assessments have to do with color. 3) Influence the purchasing decisionĪccording to Kissmetrics, the visual appearance of a product is the key factor influencing consumers’ purchasing decisions. In all, to create a clear and harmonious style that meets users’ needs. Besides, it can increase usability sharply, such as strengthen call-to-actions, enhance navigation, stimulate intuitive interactions, satisfy aesthetic needs and visual solutions. The right choice of color can support better readability of the information. A research made by CCICOLOR says that users only take 90 seconds to estimate products online, and between 62% and 90% of the judgment of their initial view is upon the color scheme. So, what color can do actually? 1) Reflect the personality of a brandĬolor can set the basic tone, mood, connotation and conception of a brand or a product. Think back whenever you encounter a site or a product, it is the visual appearance, which largely depends on color, that always leaves you the very first impression. The magic power of colorĬolor can speak, as powerful as language. If this is actually useful, please leave me a comment. A serious note first, what I wrote can’t turn you into an excellent UI designer magically, but I promise you’ll learn something here. So here, I’d like to make a conclusion about how to use color in UI design wisely. It is always the color that steals my heart at the very first look.

After learning, making use of or simply viewing it, again and again, I finally realized something in common.

Now I have a collection of more than 100 UI interfaces. Whenever found an interface that looks nice, clean and elegant, I save it. How To Use Color In UI Design Wisely to Create A Perfect UI Interface?


 0 kommentar(er)
0 kommentar(er)
